웹의 온디맨드(on-demand) 방식은 사용자가 원할 때 원하는 것을 수신한다.
웹 페이지는 객체들로 구성된다. (단일 URL로 지정할 수 있는 하나의 파일)

웹 브라우저와 클라이언트
웹 브라우저는 HTTP의 클라이언트 측을 구현하기 때문에, 웹의 관점에서 브라우저와 클라이언트(client)라는 용어를 혼용하여 사용한다.
웹 서버(Web server)는 URL로 각각을 지정할 수 있는 웹 객체를 갖고 있다.
- 사용자가 웹페이지 요청할때 브라우저는 페이지 내부의 객체에 대한 HTTP 요청 메세지를 서버에게 보낸다.
- 서버는 요청을 수신하고 객체를 포함하는 HTTP 응답 메시지로 응답한다

클라이언트: 요청을 보내고 받으며(HTTP 프로토콜 사용), 웹 객체를 "표시"하는 브라우저
서버: 요청에 대한 응답으로 (HTTP 프로토콜 사용하여) 객체를 전송하는 웹 서버
HTTP는 TCP를 전송 프로토콜로 사용한다.
- HTTP 클라이언트는 먼저 서버에 TCP 연결을 시작한다.
- 연결이 이루어지면, 브라우저와 서버 프로세스는 각각의 소켓 인터페이스를 통해 TCP로 접속한다.
- 클라이언트는 HTTP 요청 메시지를 소켓 인터페이스로 보내고, 소켓 인터페이스로부터 HTTP 응답 메시지를 받는다.
마찬가지로, HTTP 서버는 소켓 인터페이스로부터 요청 메시지를 받고 응답 메시지를 소켓 인터페이스로 보낸다.
이렇게 TCP를 통해 메시지를 보내면 TCP는 신뢰적인 데이터 전송 서비스를 제공하므로
모든 HTTP 요청 메시지가 궁극적으로 서버에 도착한다.
HTTP는 TCP가 어떻게 손실 데이터를 복구하고, 올바른 순서로 데이터를 배열하는지 전혀 걱정할 필요가 없어 계층 구조의 장점이 드러난다.
비상태(stateless) 프로토콜
- 서버는 이전 클라이언트 요청에 대한 정보를 유지하지 않습니다.
- 특정 클라이언트가 몇 초 후에 같은 객체를 두 번 요청해도 서버는 전에 보냈다고 알려주지 않고 객체를 또 보낸다.
클라이언트-서버 상호작용이 TCP 상에서 발생할 때 각 요구/응답 쌍이 분리된 TCP 연결을 통해 보내지는 것을 말한다.
연결 수행 과정은 다음과 같다.


- HTTP 클라이언트는 HTTP 기본 포트 80을 통해 서버로 TCP 연결을 시도한다. TCP 연결과 관련하여 클라이언트와 서버에 각각 소켓이 있게 된다.
- HTTP 클라이언트는 설정된 TCP 연결 소켓을 통해 서버로 HTTP 요청 메시지를 보낸다. 이 요청에 객체 경로도 포함된다.
- HTTP 서버는 TCP 연결 소켓을 통해 요청 메시지를 받는다. 저장 장치로부터 경로의 객체를 추출한다.
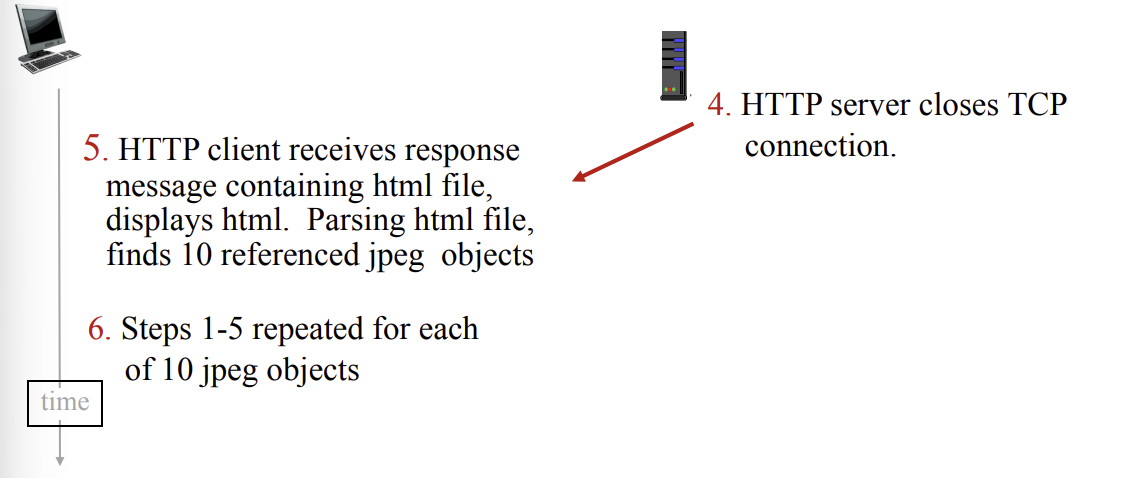
HTTP 응답 메시지에 그 객체를 캡슐화 하여 소켓을 통해 클라이언트로 보낸다. - HTTP 서버는 TCP에게 연결을 끊으라고 한다. (그러나 실제로 클라이언트가 응답 메시지를 올바로 받을 때까지 끊지 않는다.)
- HTTP 클라이언트가 응답 메시지를 받으면, TCP 연결이 중단된다. 메시지는 캡슐화된 객체가 HTML 파일인 것을 나타낸다.
클라이언트는 응답 메시지로부터 파일을 추출하고 HTML 파일을 조사하여 10개의 JPEG 객체에 대한 참조를 찾는다. - 참조되는 JPEG 객체에 대해 1 ~ 4단계를 반복한다.
브라우저는 웹 페이지를 수신하면서, 사용자에게 그 페이지를 보여준다. 다른 브라우저는 웹 페이지를 각기 다른 방식으로 해석하여 보여준다.
HTTP는 통신 프로토콜만 정의할 뿐, 웹 페이지에 대한 관심은 없다.
브라우저는 여러 개의 TCP 연결을 설정하며 다중 연결상에서 웹 페이지의 각기 다른 원하는 부분을 요청할 수 있다.
HTTP 1.0은 비지속 연결을 지원한다.

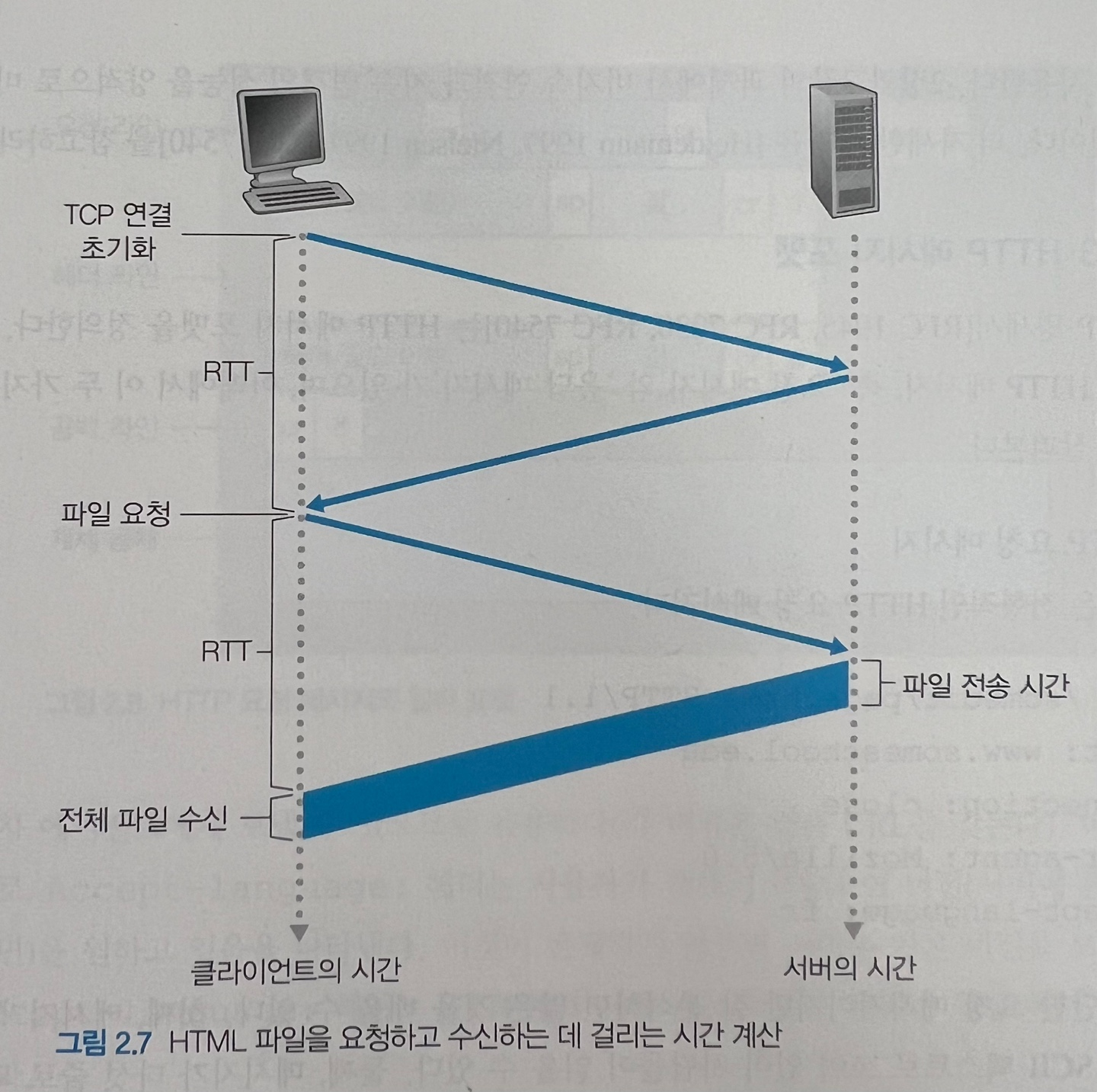
RTT란 작은 패킷이 클라이언트로부터 서버까지 가고, 다시 클라이언트로 되돌아오는 데 걸리는 시간

- 각 요청 객체에 대한 새로운 연결이 설정되고 유지되어야 한다.
- TCP 버퍼가 할당되어야 하고, TCP 변수들이 클라이언트와 서버 양쪽에 유지되어야 하는데
이는 수많은 클라이언트들의 요청을 동시에 서비스하는 웹 서버에는 심각한 부담이다.
- TCP 버퍼가 할당되어야 하고, TCP 변수들이 클라이언트와 서버 양쪽에 유지되어야 하는데
- 매번 2RTT를 필요로 한다.
- 동일한 클라이언트/서버 간의 후속 HTTP 메시지는 열려있는 연결을 통해 전송된다.
- 같은 클라이언트와 서버 간의 이후 요청과 응답은 같은 연결을 통해 보내진다.
- 즉, 같은 서버에 있는 여러 웹 페이지들을 하나의 지속 TCP 연결을 통해 보낼 수 있다.
- 클라이언트는 참조된 객체를 만나자마자 요청을 보낸다.
- 참조된 모든 객체에 대해 RTT(라운드트립 시간)가 최소한으로 소요다(응답 시간을 절반으로 줄임).
단점:
- 자원 소비: 지속적인 접속은 서버 및 클라이언트 리소스를 계속 사용하게 된다. 특히, 고트래픽 웹 서버에서는 동시 접속이 많아질수록 서버 리소스가 빠르게 고갈될 수 있다.
- 대기 시간: 클라이언트 및 서버의 대기 시간을 증가시킬 수 있다. 이는 대규모 트래픽이 발생할 때 특히 문제가 될 수 있다.
- 병목 현상: 지속적인 연결이 많을수록 서버의 대기열이 증가할 수 있으며, 이는 서버의 성능을 저하시키고 병목 현상을 초래할 수 있다.
- 보안 문제: 지속적인 연결은 잠재적으로 보안 취약점을 제공할 수 있다. 예를 들어, 연결이 오랫동안 열려 있으면 중간에서 데이터를 가로채거나 변조할 수 있는 가능성이 높아진다.
- 네트워크 리소스 사용: 지속적인 연결은 클라이언트 및 서버 간의 네트워크 대역폭을 계속 사용하게 되므로 네트워크 리소스의 비효율적인 사용을 초래할 수 있다.
HTTP 서버는 상태를 유지하지 않는다.
그러나 서버가 사용자 접속을 제한하거나 사용자에 따라 콘텐츠를 제공하기 원하므로
사용자를 확인하는 것이 바람직할 때가 있는데, 이때 HTTP는 쿠키(cookie)를 사용한다.
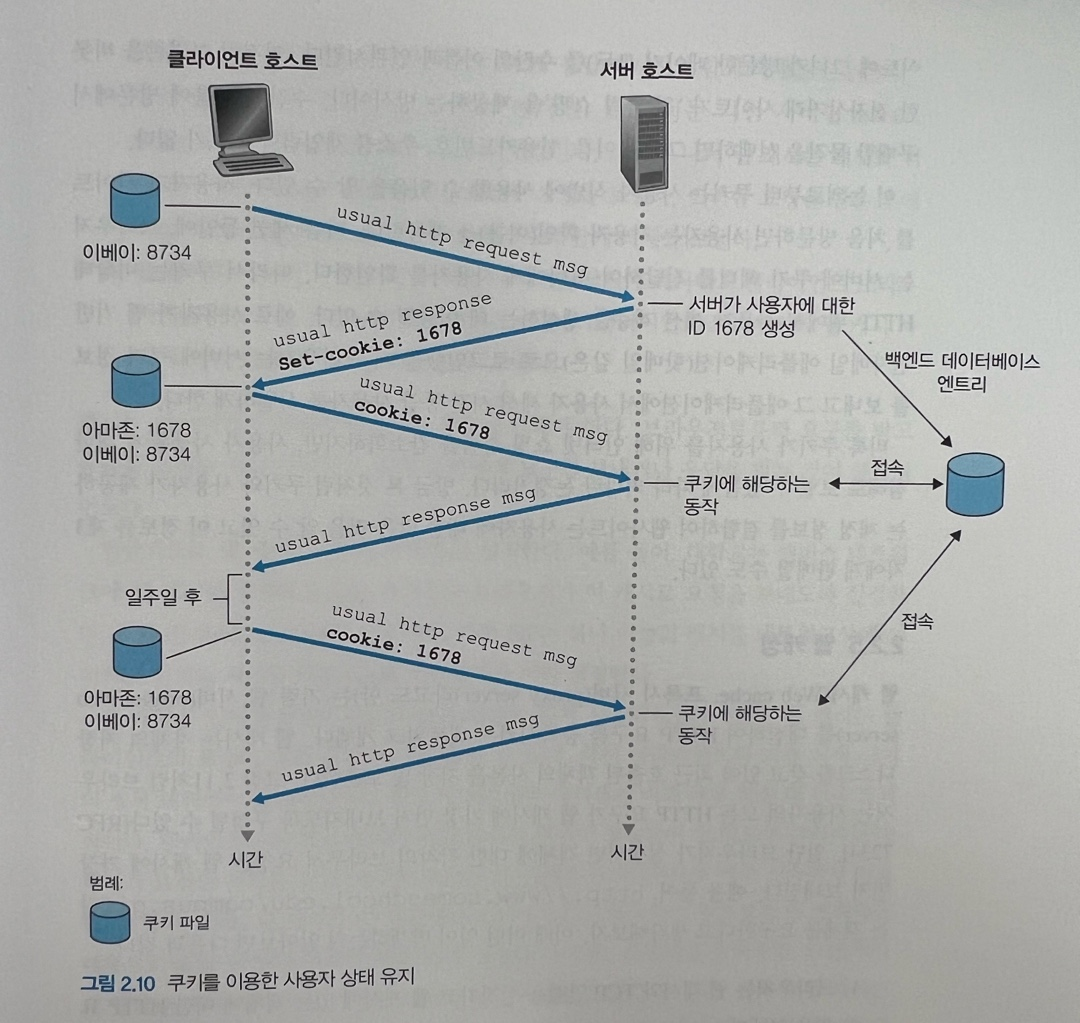
그림처럼 쿠키 기술 요소는 4가지가 있다
- HTTP 응답 메시지 쿠키 헤더라인
- HTTP 요청 메시지 쿠키 헤더 라인
- 사용자의 브라우저에 사용자 종단 시스템 과 관리를 지속하는 쿠키파일
- 웹사이트의 백엔드 데이터베이

- 웹 서버에 HTTP 요청 메시지를 전달한다.
- 웹 서버는 유일한 식별 번호를 만들고 이 식별 번호로 인덱싱 되는 백엔드 데이터 베이스 안에 엔트리를 만든다.
- HTTP 응답 메시지에 Set-cookie: 식별 번호의 헤더를 포함해서 전달한다.
- 브라우저는 헤더를 보고, 관리하는 특정한 쿠키 파일에 그 라인을 덧붙인다.
- 다시 동일 웹 서버에 요청을 보낼 때
브라우저는 쿠키 파일을 참조하고 이 사이트에 대한 식별번호를 발췌하여 Cookie : 식별 번호의 헤더를 요청과 함께 보낸다.
이렇게 웹 서버는 사용자를 식별할 수 있다.
What cookies can be used for:
● authorization (인증 서비스)
● shopping carts (쇼핑카트)
● recommendations (추천 서비스)
● user session state (Web e-mail)
2.2.5 웹 캐싱
목표: orgin서버를 참여시키지 않고 클라이언트 요청을 충족시키는 것.

웹 캐시(cache)(프록시(proxy) 서버)는 기점 웹 서버를 대신하여 HTTP 요구를 충족시키는 개체이다.
웹 캐시는 자체의 저장 디스크를 갖고 있어, 최근 호출된 객체의 사본을 저장 및 보존한다.
- 브라우저는 웹 캐시와 TCP 연결을 설정하고 웹 캐시에 있는 객체에 대한 HTTP 요청을 보낸다.
- 웹 캐시는 객체의 사본이 저장되어 있는지 확인하고, 저장되어 있다면 클라이언트 브라우저로 HTTP 응답 메시지와 함께 객체를 전송한다.
- 갖고 있지 않다면, 기점 서버로 TCP 연결을 설정한다.
이후 웹 캐시는 캐시와 서버 간의 TCP 연결로 객체에 대한 HTTP 요청을 보낸다. 기점 서버는 웹 캐시로 HTTP 응답 메시지를 보낸다. - 웹 캐시의 객체를 수신할 때, 객체를 지역 저장장치에 복사하고 클라이언트 브라우저에 HTTP 응답 메시지를 보낸다. (이때, 이미 설정된 TCP를 통해 보낸다.)
캐시는 서버이면서 클라이언트이다.
서버: 브라우저로 부터 요구를 받고 응답 보내는것
클라이언트: 출처 서버에게 요구를 보내거나 응답을 받는 것
- 클라이언트 요구에 대한 응답 시간을 줄일 수 있다.
보통 클라이언트와 캐시 사이에 높은 속도의 연결이 설정되어 있어 웹서버 캐시에 객체를 갖고 있다면 병목 현상을 줄일 수 있다. - 웹 캐시는 한 기관에서 인터넷으로의 접속하는 링크 상의 웹 트래픽을 대폭 줄일 수 있다.
- 인터넷 전체의 웹 트래픽을 실질적으로 줄여주어 모든 애플리케이션의 성능이 좋아진다.
지속적인 연결을 사용할 때 웹 페이지당 오직 하나의 TCP 연결을 가짐으로써,
아래 설명하듯이 서버에서의 소켓 수를 줄이며 전송되는 각 웹 페이지는 공정한 네트워크 대역폭을 가질 수 있다.
그러나 하나의 TCP 상에서 모든 웹페이지를 보내면 HOL(Head of Line) 블로킹 문제가 발생할 수 있다.
비디오 클립은 병목 링크를 통과하는데 오래 걸리는 반면, 작은 객체들은 비디오 클립 뒤에서 기다림이 길어진다.
즉, 비디오 클립이 객체들을 블로킹하게 된다.
HTTP/1.1에서는 여러 개의 병렬 TCP 연결을 열어서 위 문제를 해결해왔다.
HTTP/2 프레이밍(framing)
HTTP/2의 주요 목표 중 하나는 하나의 웹 페이지를 전송하기 위한 병렬 TCP 연결의 수를 줄이거나 제거하는 데 있다.
이는 서버에서 열고 유지되는 데 필요한 소켓의 수를 줄일 뿐만 아니라 목표한 대로 TCP 혼잡 제어를 제어할 수 있게 하는 데 있다.
그러나 웹 페이지를 전송하기 위해 오직 하나의 TCP 연결만을 사용하게 될 경우에 HTTP/2는 HOL 블로킹을 피하기 위해 신중하게 구현된 메커니즘이 필요하다.
서버는 가장 높은 우선순위의 요청을 위한 프레임을 제일 먼저 보낼 수 있다.
특정 클라이언트 요청에 대해 여러 개의 응답을 보낼 수 있게 해주는 데 있다.


'컴퓨터 네트워크' 카테고리의 다른 글
| 컴퓨터 네트워크 3장- 트랜스포트 계층 서비스 및 개요 (0) | 2024.04.12 |
|---|---|
| 컴퓨터 네트워크 2장 - DNS: 인터넷의 디렉터리 서비스 (1) | 2024.04.12 |
| 컴퓨터 네트워크 2장 - 네트워크 애플리케이션의 원리 (2) | 2024.04.12 |
| 컴퓨터 네트워크 1장 - 공격받는 네트워크 (0) | 2024.04.10 |
| 컴퓨터 네트워크 1장 - 프로토콜 계층과 서비스 모델 (0) | 2024.04.10 |